使用介绍
目前「PintreeNewTab」只支持 Chrome / Edge 和其它基于 Chromium 的浏览器。
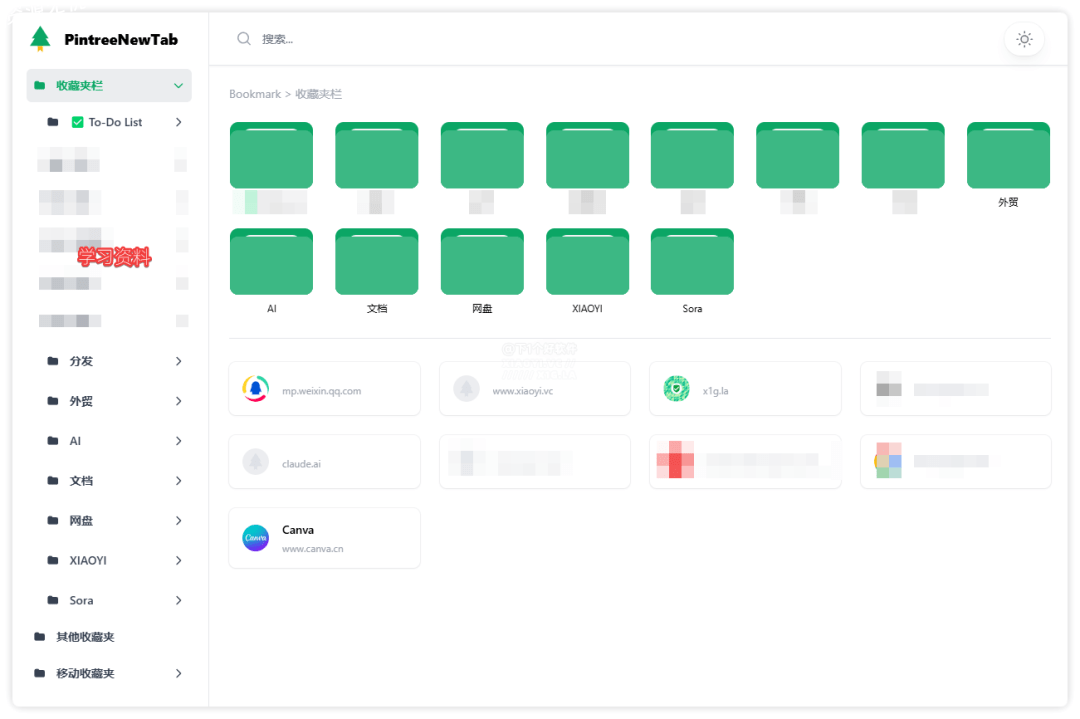
据作者介绍「PintreeNewTab」是一个基于「Pintree」的开源项目致力于将浏览器书签转变为一个既美观又易于使用的导航网站,可以将本地书签导出并创建一个静态导航页面。
你只需要把收藏夹转换成导航页面在浏览器通过扩展方式访问的话,那么直接安装这个「PintreeNewTab」扩展插件即可。
所以如果你需要导出静态导航 HTML 页面,并部署到 GitHub 上作为你的个人导航网站,就使用「Pintree」的开源项目。
在线演示:
https://app.pintree.io
托管GitHub
下载浏览器书签
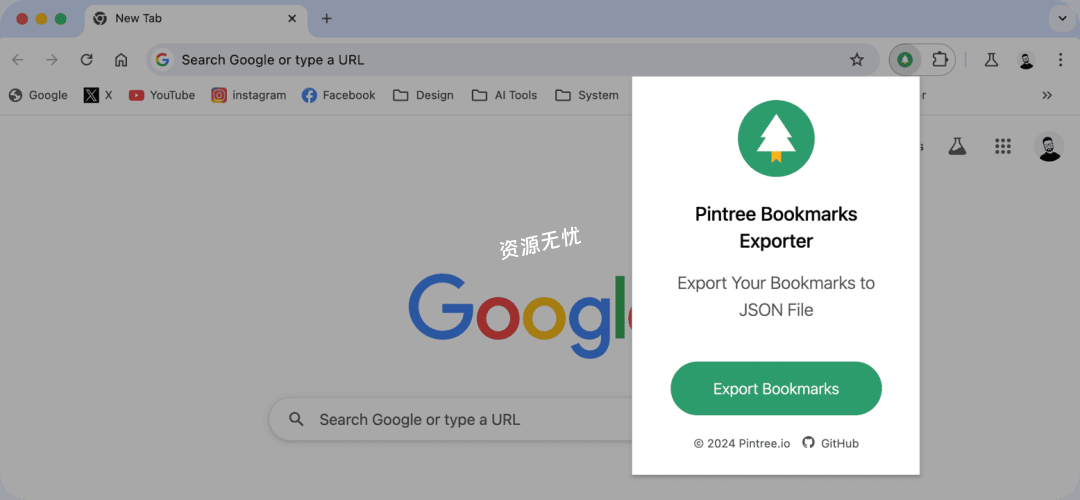
- 安装 Pintree 插件(下载地址在文末)。
- 使用插件导出浏览器书签,并保存 JSON 文件到本地。
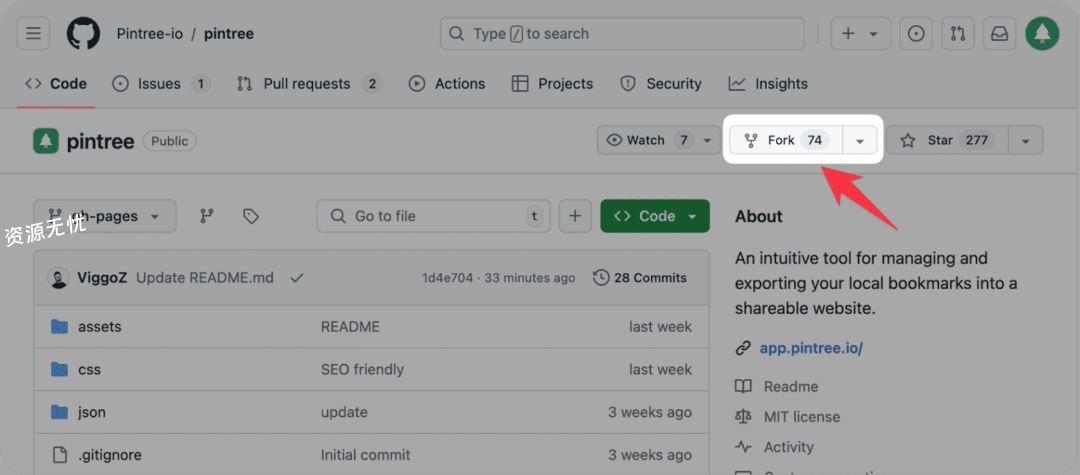
Fork 项目
- 访问 Pintree GitHub 仓库。
https://github.com/Pintree-io/pintree - 点击页面右上角的 Fork 按钮,将项目 Fork 到您的 GitHub 账号中。
替换 JSON 文件
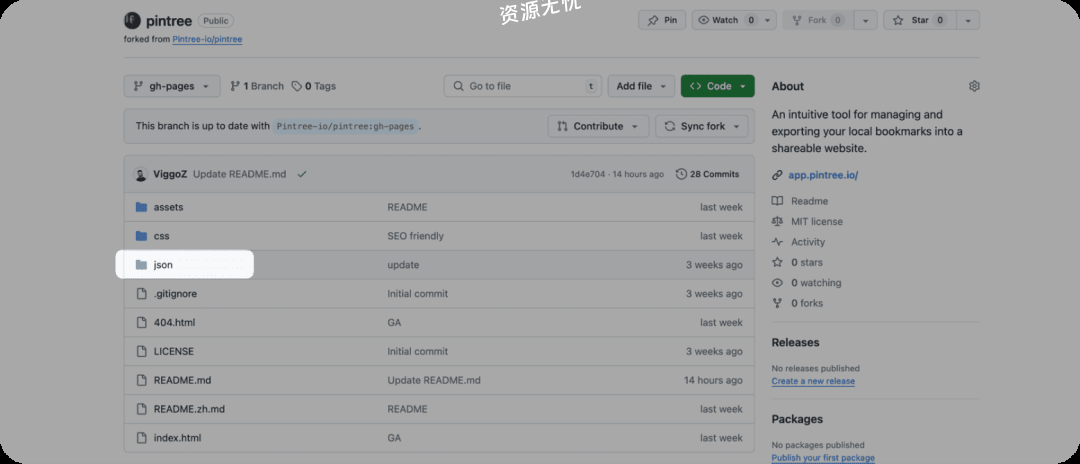
- 打开您 GitHub 账号中的 pintree 仓库(即刚才 Fork 的项目)。
- 点击仓库中的 json 文件夹。
- 点击 Upload files 按钮,选择刚才下载的 JSON 文件,并上传。
- 确保上传的文件命名为 pintree.json,并选择 Commit changes。
启用 GitHub Pages
- 在您的 pintree 仓库页面,点击 Settings。
- 找到 Pages 选项。
- 在 Source 下拉菜单中,选择 gh-pages 分支,然后点击 Save。
- 几分钟后,您的静态网站将会在 https://yourusername.github.io/pintree 上可用。记得替换 yourusername。







暂无评论
成为第一个评论者吧!