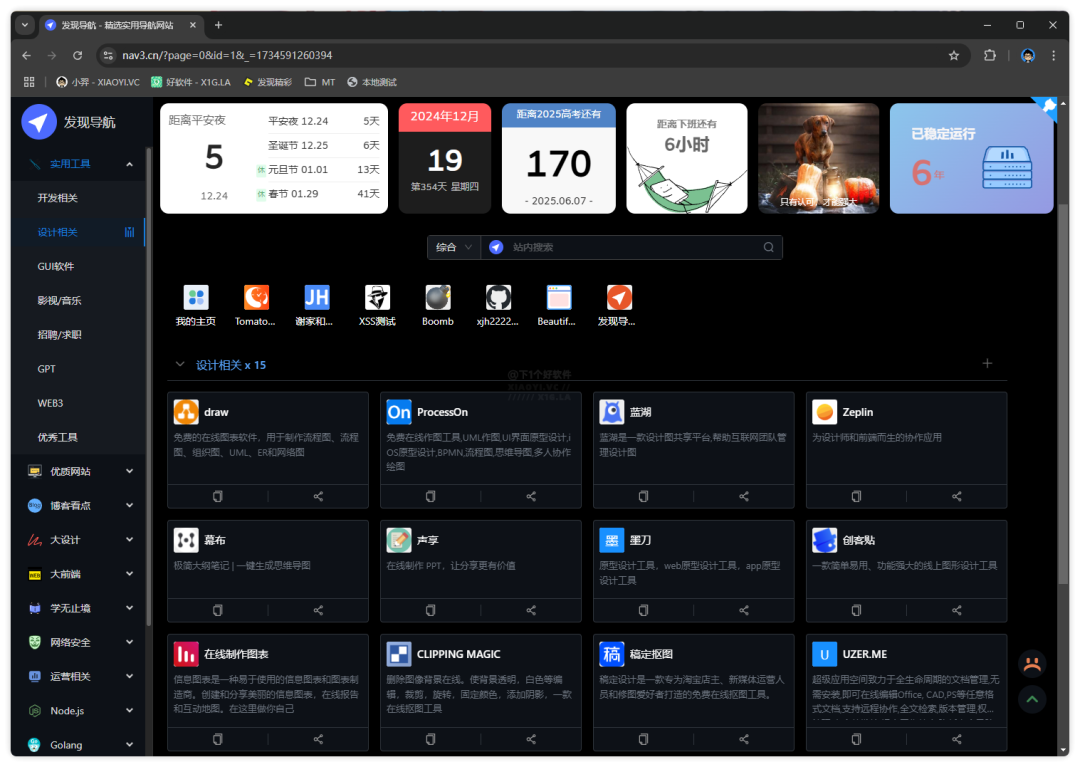
发现导航独具优势,尤其适合公司进行统一部署,搭建内部系统网站。如此一来,员工无需再繁琐地收藏各式各样的链接,也不必费心设置个人书签,工作流程得以大大简化。与普通浏览器相比,它拥有一些专属功能,能够深度贴合公司业务场景,有效提升办公效率。而且相较于个人导航网站,发现导航在分享机制上更为完善,既能促进团队内部的信息互通,又能在对外分享时展现出独特价值,助力公司挖掘更多潜在机遇,实现高效协同与创新发展。

作者表示理念就是做一款无需依赖后端服务既简单又方便,没有繁杂的配置和数据库等配置概念, 做到开箱即用。


书签导入
支持从 Chrome 书签导入(WebKit内核应该都是支持的~),会自动检测满足三级分类的导航,其他一律设为未分类:
浏览器打开 chrome://bookmarks/ 导出书签得到 html 文件, 接着从导航网站后台导入即可。
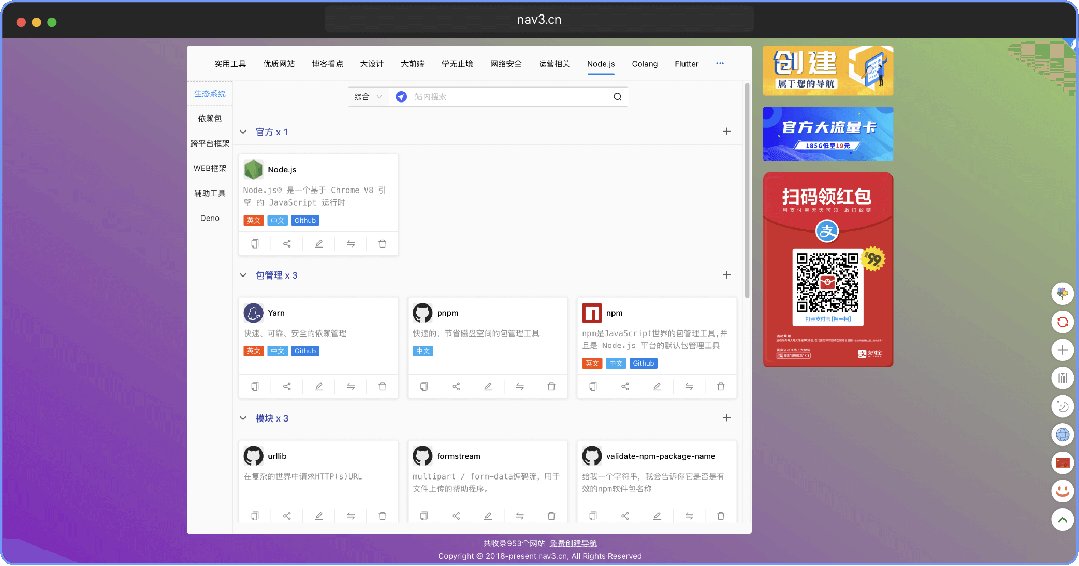
功能特色
- 内置 800+ 优质网站
- 支持 码云 Gitee
- 支持从浏览器书签导入
- 支持将数据导出到浏览器书签
- 支持用户提交收录
- 支持自有部署/Fork
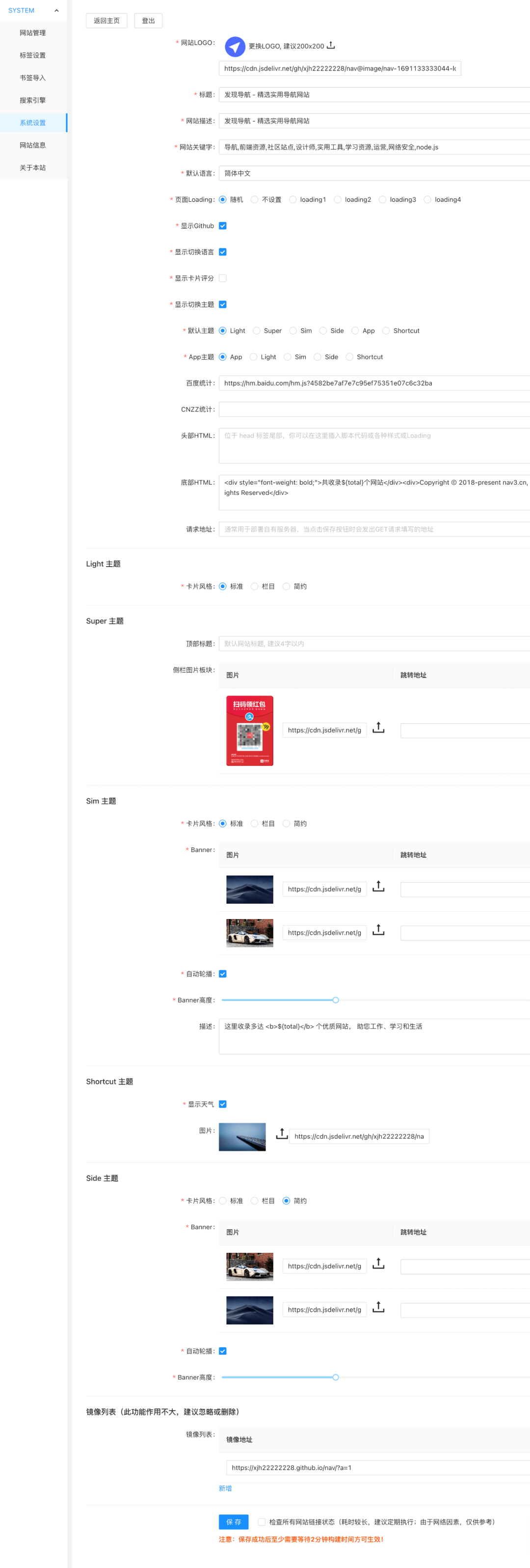
- 丰富的资源配置系统
- 支持 SEO 搜索引擎
- 支持网站关联多个网址
- 支持检测网站存活状态
- 支持配置仅自己可见
- 自动抓取网站图标/名称/描述
- 海量小组件个性化定制
- 支持暗黑模式
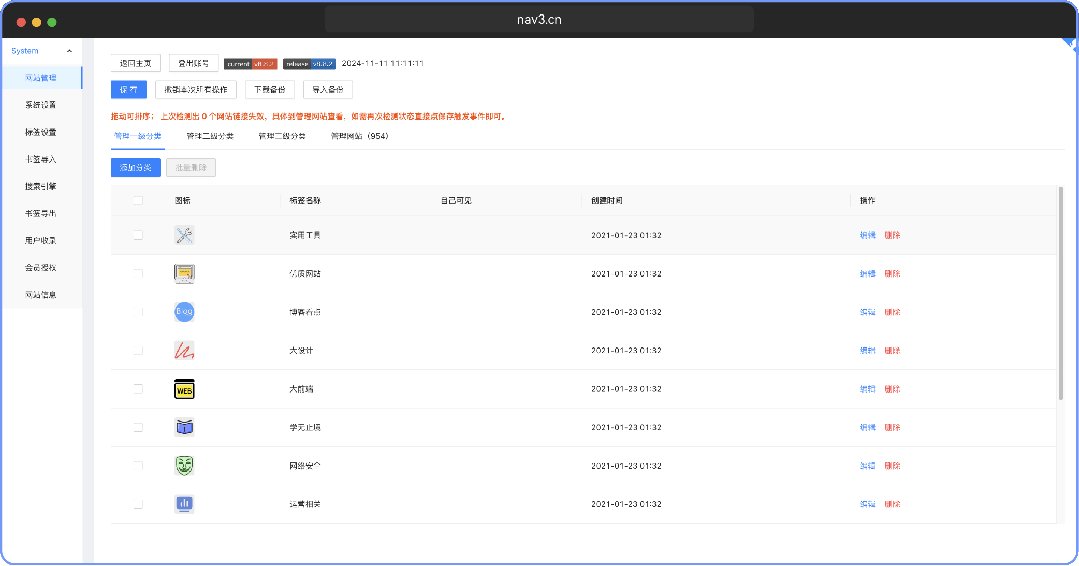
- 支持后台管理, 无需部署
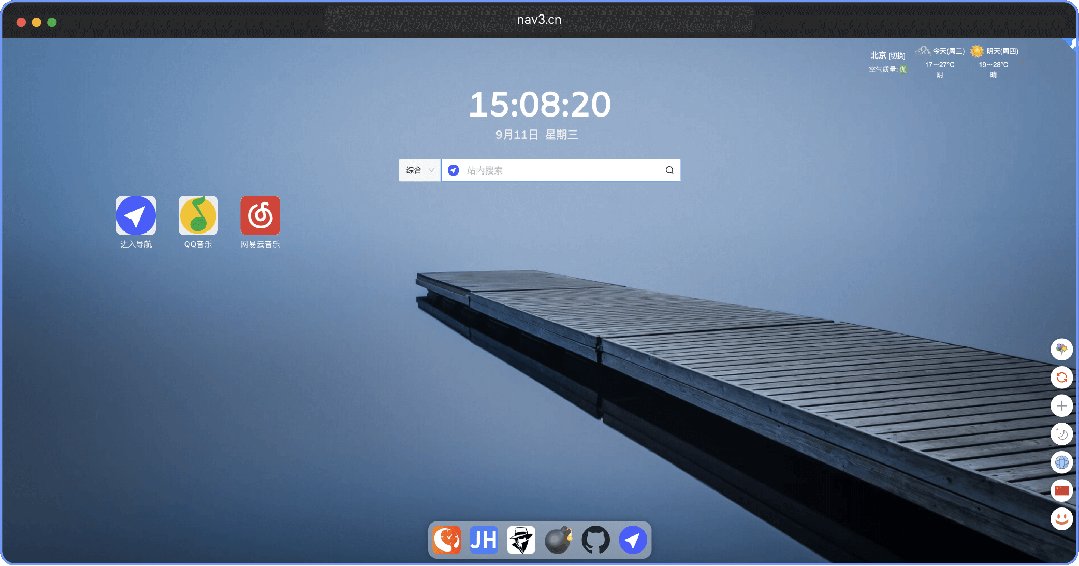
- 支持多种浏览模式,创新
- 支持足迹记忆
- 支持多种搜索查询
- 支持自定义引擎搜索
- 多款高颜值主题切换
- 强大的响应式系统
- 多种 Loading 加载动画
- 多种卡片风格设计
- 完全纯静态, 提供自动化部署功能
- 三叉树分类、结构清晰、分类清晰
部署
零成本部署,像数 321 一样简单。
gh-pages (免费)
1、 https://github.com/exdj158/nav-1 右上角点击 Fork 当前项目。
2、https://github.com/settings/tokens/new 申请 token, 勾选相应的权限, 如果不懂就全部选中,复制并保存 Token;Gitee 申请点这里
3、https://github.com/你的用户名/nav/settings/secrets/actions/new 添加申请的 token, name 填写 TOKEN 大写。
4、打开 https://github.com/你的用户名/nav/actions 开启 action 自动部署
5、修改项目根目录配置文件 nav.config.yaml 只需要修改仓库地址 gitRepoUrl 字段
6、打开 https://你的用户名.github.io/nav 就能看到一个非常强大的导航网站了。


暂无评论
成为第一个评论者吧!